lightning web components - Update CSS Of Lighting input of Type File (LWC) - Salesforce Stack Exchange

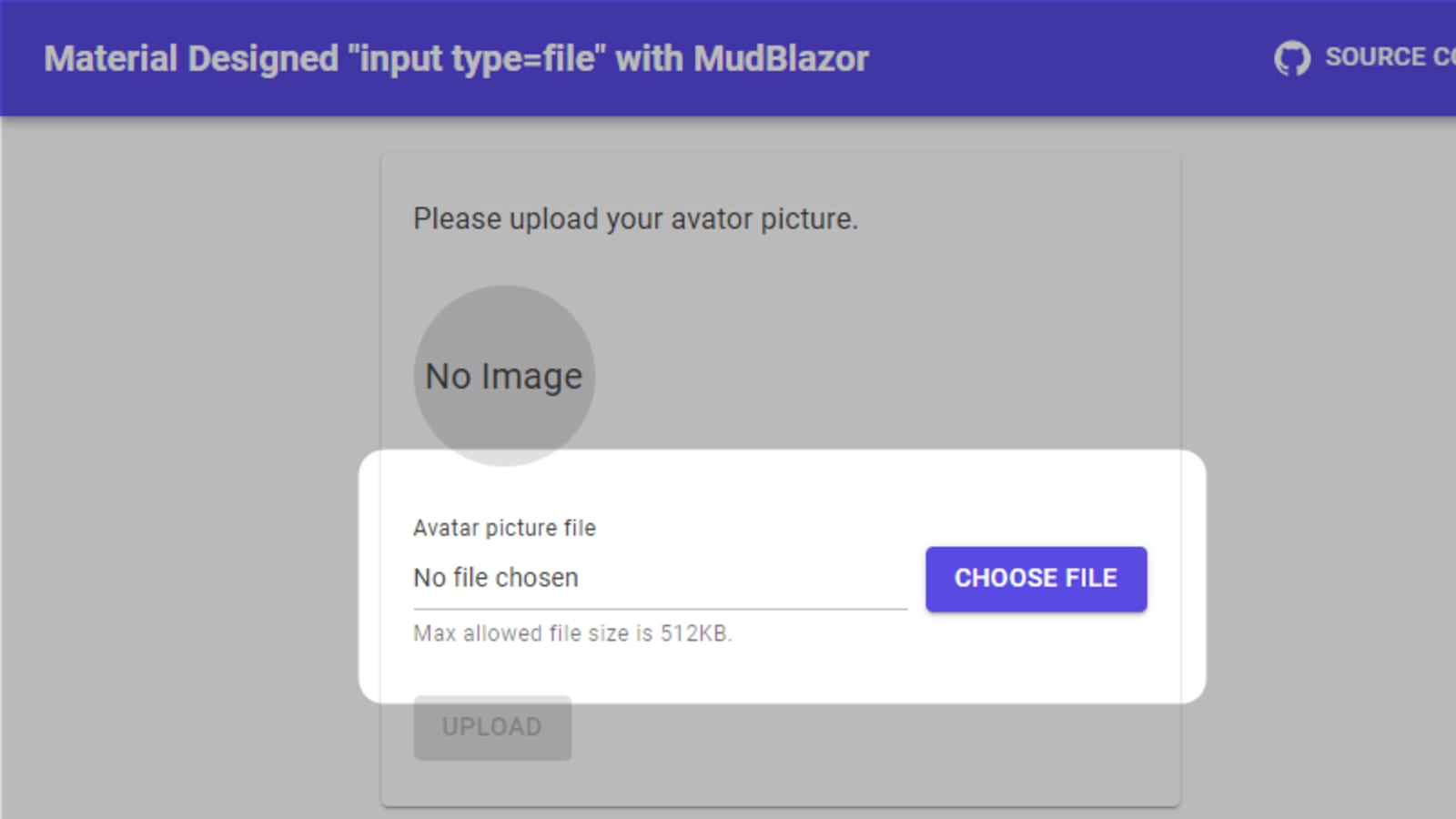
How to implement a Material Designed <input type='file'> field built on "MudBlazor"? - DEV Community 👩💻👨💻

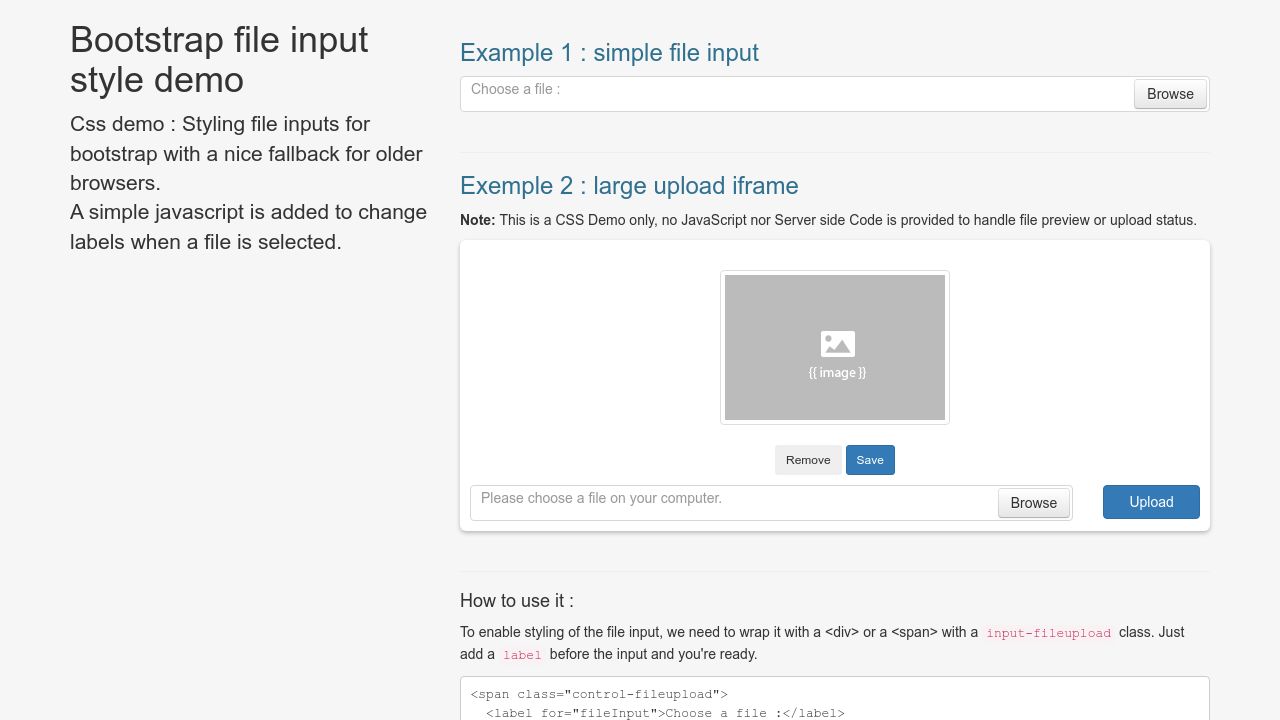
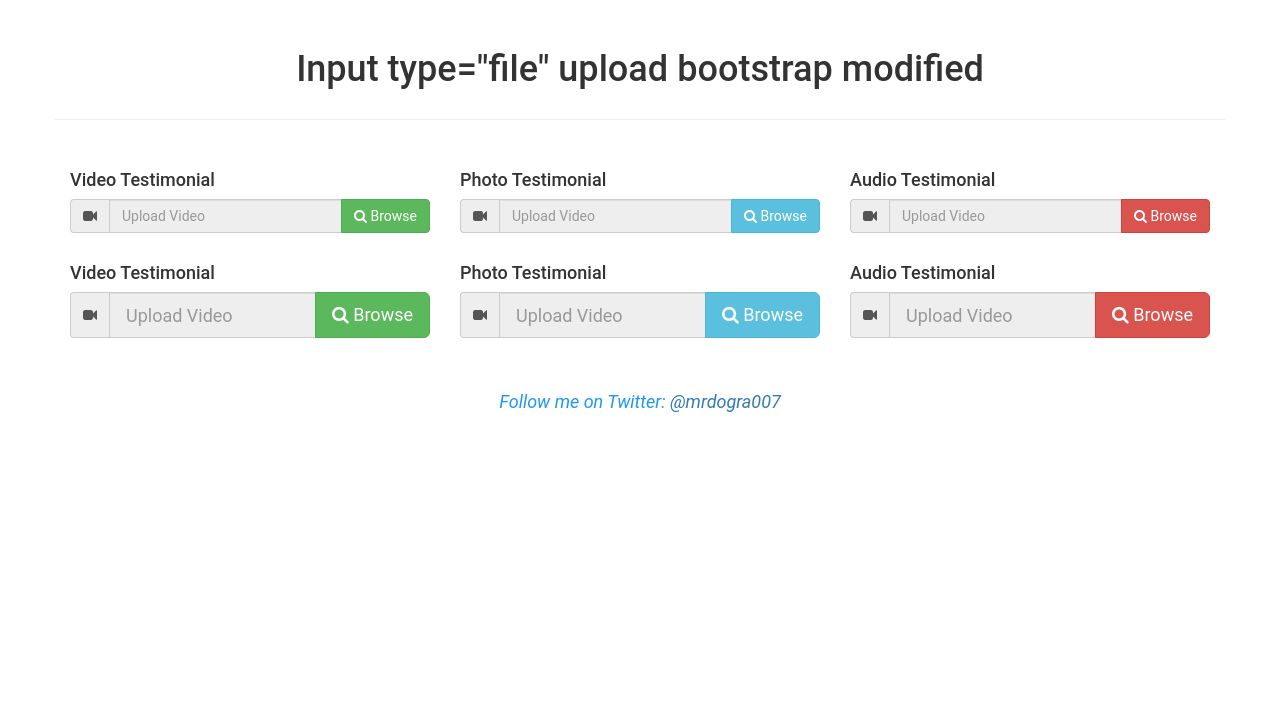
css - asp.net MVC input attribute of type file with bootstrap style casuing strange result - Stack Overflow

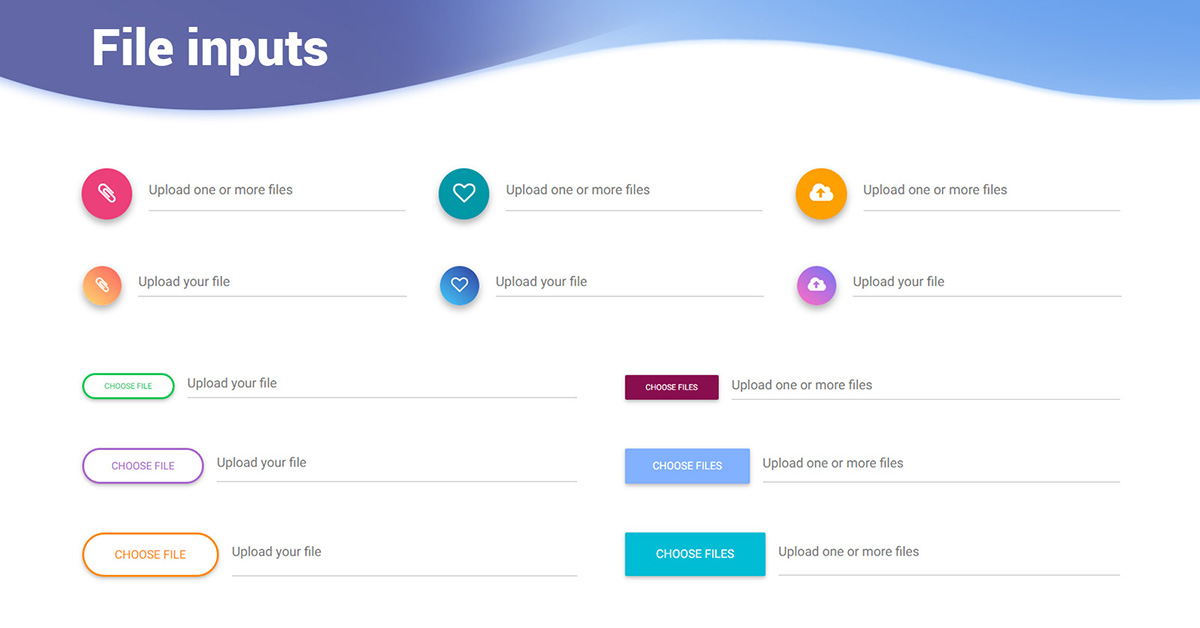
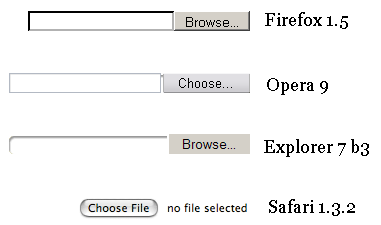
CSS: Styling File input - JavaScript and CSS - Custom Input Type File - Upload File Button Style - YouTube